
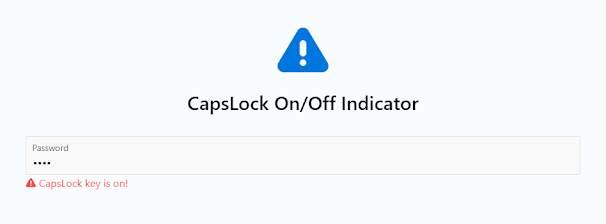
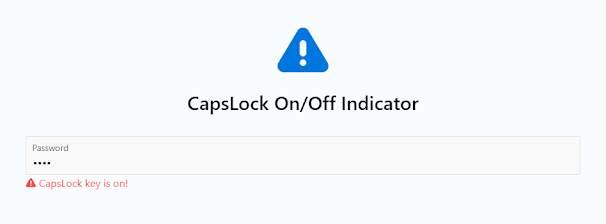
In this post I will be explaining how to show Caps Lock On/Off indicator in Oracle APEX.
Follow the below steps to achieve this:
1) Create a Page Item (Type of the item is Password).
Item Name: P33_PASSWORD (Use the item name in your page instead of this)
2) Paste the below CSS code in the Inline Section
#caps-lock-div{
color:rgb(250, 76, 76);
font-size: 1.3rem;
line-height: 2rem;
}
3) Paste the below JavaScript code in the Function and Global Variable Declaration section
var password = document.getElementById("P33_PASSWORD");
var $password = $("#P33_PASSWORD").parent().parent();
var element = '<span id="caps-lock-div" class="fa fa-warning"> CapsLock key is on!</span>';
var capsLockCheck = function (event) {
let $element = $('#caps-lock-div');
if (event.getModifierState("CapsLock")) {
if($element.length == 0){
$password.append(element);
}
}
else {
if($element.length){
$element.remove();
}
}
};
password.addEventListener('keyup', capsLockCheck, false);
password.addEventListener('mousedown', capsLockCheck, false);
Note: Use the item name in your page instead of P33_PASSWORD
Happy CODING!!!
Thank you



Hi.
ReplyDeleteAppreciate for Your sharing!
But i just got
Uncaught TypeError: event.getModifierState is not a function
at HTMLInputElement.capsLockCheck
Hello. I had to make a small change in line number 3 of the JavaScript code. Can you please try to copy paste the the JavaScript Code now and test if it working fine
DeleteThe matter is in var element =
ReplyDeletePlease, add in Your instruction a step with placing id="caps-lock-div" in Post Text section of P33_PASSWORD
This comment has been removed by the author.
DeleteHey Sasha, I have tested the above JavaScript code. It works fine for me. Please see the DEMO.
DeleteIf you put the code in the Item post text section, the message will be displayed to the right of the Item(not below), which most of the users do not prefer. That is why I have chosen this approach.
Thank You for sharing.
ReplyDelete