In this blog I will be explaining, how to get the details of a file(s), selected using a File Browse Item, using JavaScript in Oracle APEX.
For Single File:

1) Create a Region.
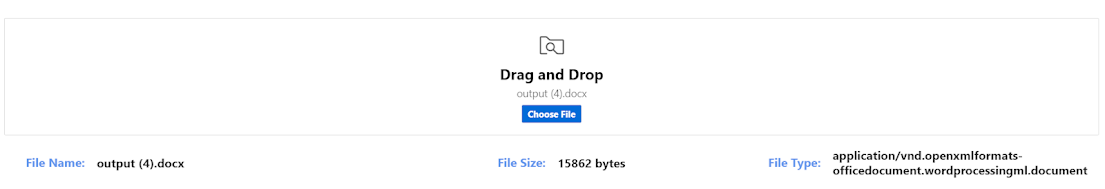
2) Create an Item (Type: File Browse) in the Region. (In this example: P1_FILE_BROWSE).
3) Create 3 More items in the page to store the File Name, File Size and File Type.
(In this example: P1_FILE_NAME, P1_FILE_SIZE, P1_FILE_TYPE)
4) Create an On Change Dynamic Action on the P1_FILE_BROWSE item.
5) Create a True Action (Type: Execute JavaScript Code) and paste the below code.
var $filebrowseItem = $("#P1_FILE_BROWSE");
var filebrowseItemLength = $filebrowseItem[0].files.length;
var fileArray = $filebrowseItem[0].files;
if (filebrowseItemLength > 0) {
for (var i = 0; i < filebrowseItemLength; i++) {
var fileName = fileArray[i].name;
var fileSize = fileArray[i].size;
var fileType = fileArray[i].type;
apex.item( "P1_FILE_NAME" ).setValue( fileName );
apex.item( "P1_FILE_SIZE" ).setValue( fileSize + " bytes" );
apex.item( "P1_FILE_TYPE" ).setValue( fileType );
}
} Note: Replace the items P1_FILE_BROWSE, P1_FILE_NAME, P1_FILE_SIZE, P1_FILE_TYPE with the item names in your page.
For Multiple Files:
1) Create a Region (Type: Static Content).
2) Create an Item (Type: File Browse) in the Region. (In this example: P1_FILE_BROWSE_MULTIPLE).
3) Paste the below code in the Source of the Static Content region.
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:first-child {
background-color: #e8e8e8;
}
</style>
</head>
<body>
<table class="uploaded-files-tbl">
<tr>
<th>File Name</th>
<th>File Size</th>
<th>File Type</th>
</tr>
<tr>
<td colspan="3"> No Data Found </td>
</td>
</table>
</body>
</html>
Info: Using the above code we are creating a HTML Table.
4) Create an On Change Dynamic Action on the P1_FILE_BROWSE_MULTIPLE item.
5) Create a True Action (Type: Execute JavaScript Code) and paste the below code.
//To remove the existing rows
$(".uploaded-files-tbl").find("tr:gt(0)").remove();
var $filebrowseItem = $("#P36_FILE_BROWSE_MULTIPLE");
var filebrowseItemLength = $filebrowseItem[0].files.length;
var fileArray = $filebrowseItem[0].files;
if (filebrowseItemLength > 0) {
for (var i = 0; i < filebrowseItemLength; i++) {
//to append the file(s) data to the table
$('.uploaded-files-tbl tr:last').after('<tr><td>'+ fileArray[i].name +'</td><td>'+ fileArray[i].size +'</td><td>'+ fileArray[i].type +'</td></tr>');
}
}
Please refer the below link to know how to insert multiple files to an APEX collection via AJAX. Credits: Nick Buytaert
Happy CODING !!!
Thank you :)




Comments
Post a Comment